ZK Version : ZK 7
Reference
Introduction of MVVM
List Box Template
Project Structure

Index.zul
<window title="Example for ZK MVVM List Box" width="500px"
apply="org.zkoss.bind.BindComposer"
viewModel="@id('vm') @init('zkexamples.mvvm.ListBox1')">
<label value="You are using: ${desktop.webApp.version}" />
<separator></separator>
<listbox model="@load(vm.allPersons)">
<listhead sizable="true">
<listheader label="First Name" sortDirection="ascending"
sort="auto(firstName)" />
<listheader label="Last Name" sort="auto(lastName)" />
<listheader label="Email" sort="auto(email)" />
</listhead>
<template name="model" var="p1">
<listitem>
<listcell label="@load(p1.firstName)" />
<listcell label="@load(p1.lastName)" />
<listcell label="@load(p1.email)" />
</listitem>
</template>
</listbox>
</window>
View Model
package zkexamples.mvvm;
import java.util.ArrayList;
import java.util.List;
public class ListBox1 {
private List<person> allPersons = new ArrayList<person>();
public List<person> getAllPersons() {
return allPersons;
}
public void setAllPersons(List<person> allPersons) {
this.allPersons = allPersons;
}
public ListBox1() {
allPersons.add(new person("John", "James", "JohnJames@yahoo.com"));
allPersons.add(new person("Taylor", "Harris", "Harris@yahoo.com"));
allPersons.add(new person("Allen", "Scott", "Scott@yahoo.com"));
}
// inner class
public class person {
private String firstName;
private String lastName;
private String email;
public person(String firstName, String lastName, String email) {
this.firstName = firstName;
this.lastName = lastName;
this.email = email;
}
public String getFirstName() {
return firstName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
}
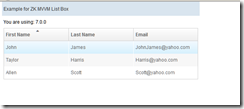
Output

<window title="Example for ZK MVVM List Box" width="500px"
apply="org.zkoss.bind.BindComposer"
viewModel="@id('vm') @init('zkexamples.mvvm.ListBox1')">
<label value="You are using: ${desktop.webApp.version}" />
<separator></separator>
<listbox model="@load(vm.allPersons)">
<listhead sizable="true">
<listheader label="First Name" sortDirection="ascending"
sort="auto(firstName)" />
<listheader label="Last Name" sort="auto(lastName)" />
<listheader label="Email" sort="auto(email)" />
</listhead>
<template name="model" var="p1">
<listitem>
<listcell label="@load(p1.firstName)" />
<listcell label="@load(p1.lastName)" />
<listcell label="@load(p1.email)" />
</listitem>
</template>
</listbox>
</window>
package zkexamples.mvvm;
import java.util.ArrayList;
import java.util.List;
public class ListBox1 {
private List<person> allPersons = new ArrayList<person>();
public List<person> getAllPersons() {
return allPersons;
}
public void setAllPersons(List<person> allPersons) {
this.allPersons = allPersons;
}
public ListBox1() {
allPersons.add(new person("John", "James", "JohnJames@yahoo.com"));
allPersons.add(new person("Taylor", "Harris", "Harris@yahoo.com"));
allPersons.add(new person("Allen", "Scott", "Scott@yahoo.com"));
}
// inner class
public class person {
private String firstName;
private String lastName;
private String email;
public person(String firstName, String lastName, String email) {
this.firstName = firstName;
this.lastName = lastName;
this.email = email;
}
public String getFirstName() {
return firstName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
}
