Summary
In this post, we will see how we can use jquery with ZK for US Phone number format. And also later on, we will see how we can this as a reusable component by extending the ZK Textbox
Thanks to the following ZK Forum and all the contributors who helped me to create this articlehttp://www.zkoss.org/forum/listComment/17490-How-to-apply-a-mask-in-a-Textbox-not-rendered-by-a-zul-file
ZK Version : ZK 6
Project Name : PhoneBox
Project Structure
Before going forward, please download jquery file from this location. Just choose the version you want - uncompressed or minified - and you should be set.
And place that file under the webcontent folder as shown above.
Demp.zul
1: <?page title="Phone Box" contentType="text/html;charset=UTF-8"?>
2: <zk>3: <window title="Phone Box" border="normal">
4: <label class="name" value="Phone :" />
5: <textbox id="phone" width='150px' />
6: Mask : (999) 999-9999 7: </window> 8: <!-- Load the script -->9: <script type="text/javascript" src="js/jquery.maskedinput-1.3.js" />
10: <script type="text/javascript">
11: zk.afterMount(function() { 12: 13: $.mask.definitions['A']='[A-Z]'; $.mask.definitions['m']='[01]';
14: $.mask.definitions['d']='[0123]';
15: $.mask.definitions['y']='[12]';
16: 17: jq("$phone").mask("(999) 999-9999");
18: jq("$date").mask("m9/d9/y999"); jq("$country").mask("AA");
19: jq("$cc").mask("9999-9999-9999-9999"); });
20: </script> 21: 22: </zk>Now run the zul file and check the output.
Please remember, if the screen gets locked with that "Processing" message after composing the Window, then it jquery file not loaded. Check the path and continue
Now let us see how we can make as separate component and reuse in all the places in the application. Let us call our new component as phonebox
As shown above, let us create the phonebox.java which will extend zk textbox
1: package com.ecosmos.zkoss.ext;
2: 3: 4: import org.zkoss.zul.Textbox;
5: 6: public class Phonebox extends Textbox {
7: private static final long serialVersionUID = 1L;
8: 9: public Phonebox() {
10: 11: setWidgetListener("onBind", "jq(this).mask('(999) 999-9999');");
12: 13: } 14: }Then let us create our addon file as follows
ecosmos-addon.xml
1: <?xml version="1.0" encoding="UTF-8"?>
2: <language-addon> 3: <addon-name>ecosmos</addon-name> 4: <language-name>xul/html</language-name> 5: <component> 6: <component-name>phonebox</component-name>7: <component-class>com.ecosmos.zkoss.ext.Phonebox</component-class>
8: <extends>textbox</extends>
9: </component> 10: 11: <addon-name>my.extension</addon-name><!-- any name you like -->12: <javascript src="js/jquery.maskedinput-1.3.js" /> <!-- assume you package it as /myjs/foo.js -->
13: 14: </language-addon>Then we give the reference for the above addon file in our zk.xml as follows
zk.xml
1: <?xml version="1.0" encoding="UTF-8"?>
2: 3: <!-- Created by ZK Studio --> 4: 5: <zk> 6: <device-config> 7: <device-type>ajax</device-type> 8: <timeout-uri>/timeout.zul</timeout-uri><!-- An empty URL can cause the 9: browser to reload the same URL --> 10: </device-config> 11: 12: <language-config> 13: <addon-uri>/WEB-INF/ecosmos-addon.xml</addon-uri> 14: </language-config> 15: 16: </zk>Now we are ready to use our phonebox component .
Our modified zul file as follows
Demo.zul
1: <?page title="Phone Box" contentType="text/html;charset=UTF-8"?>
2: <zk>3: <window title="Phone Box" border="normal">
4: <label value="Phone 1 :" />
5: <phonebox id="phone1" width='150px' />
6: <label value="Phone 1 :" />
7: <phonebox id="phone2" width='150px' />
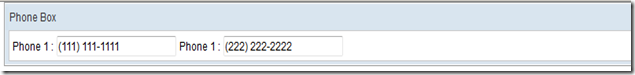
8: </window> 9: </zk>Now run the above zul file, the output as follows