MenuItem.java
package com.example.menu;
import java.util.ArrayList;
import java.util.List;
public class MenuItem {
private String name;
private List<MenuItem> children;
private int level;
public MenuItem(String name,int level) {
this.name = name;
this.level = level;
children = new ArrayList<MenuItem>();
}
public void addChild(MenuItem node) {
children.add(node);
}
public void appendChild(MenuItem child) {
if (children == null)
children = new ArrayList<MenuItem>();
children.add(child);
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public List<MenuItem> getChildren() {
return children;
}
public void setChildren(List<MenuItem> children) {
this.children = children;
}
public int getLevel() {
return level;
}
public void setLevel(int level) {
this.level = level;
}
}
MenuItemData.java
package com.example.menu;
import java.util.ArrayList;
import java.util.List;
public class MenuItemData {
private static List<MenuItem> menus = new ArrayList<MenuItem>();
static {
MenuItem m1_Lv1 = new MenuItem("ZK SpreadSheet",1);
MenuItem m1_Lv2 = new MenuItem("3D Cell",2);
m1_Lv1.addChild(m1_Lv2);
m1_Lv2 = new MenuItem("Freeze rows",2);
m1_Lv1.addChild(m1_Lv2);
m1_Lv2 = new MenuItem("Ranged Cells",2);
m1_Lv1.addChild(m1_Lv2);
menus.add(m1_Lv1);
m1_Lv1 = new MenuItem("ZK Pivottable",1);
m1_Lv2 = new MenuItem("Drill Down",2);
m1_Lv1.addChild(m1_Lv2);
m1_Lv2 = new MenuItem("Render",2);
m1_Lv1.addChild(m1_Lv2);
m1_Lv2 = new MenuItem("Paging",2);
m1_Lv1.addChild(m1_Lv2);
menus.add(m1_Lv1);
m1_Lv1 = new MenuItem("ZK Calender",1);
m1_Lv2 = new MenuItem("Views",2);
m1_Lv1.addChild(m1_Lv2);
m1_Lv2 = new MenuItem("Drag and Drop",2);
m1_Lv1.addChild(m1_Lv2);
m1_Lv2 = new MenuItem("Time Zones",2);
m1_Lv1.addChild(m1_Lv2);
menus.add(m1_Lv1);
m1_Lv1 = new MenuItem("ZK Spring",1);
m1_Lv2 = new MenuItem("HTTP Request",2);
m1_Lv1.addChild(m1_Lv2);
m1_Lv2 = new MenuItem("HTTP Basic",2);
m1_Lv1.addChild(m1_Lv2);
m1_Lv2 = new MenuItem("MD4 Password",2);
m1_Lv1.addChild(m1_Lv2);
menus.add(m1_Lv1);
}
public static List<MenuItem> getAllMenus() {
return new ArrayList<MenuItem>(menus);
}
}
index.zul
<zk>
<style>
.leftnav .z-groupbox-3d-hm { background-image: none;
background-color: #0A246A !important; }
.leftnav .z-groupbox-3d-header .z-caption { color: yellow;
font-weight: bold;; } .leftnav .z-groupbox-3d-cnt {
background-image: none; background-color: #EAECF0 !important; }
</style>
<window border="normal" title="Menu" width="200px"
apply="org.zkoss.bind.BindComposer"
viewModel="@id('vm') @init('com.example.menu.GroupBoxVM')">
<vlayout vflex="min" children="@load(vm.menuItems)">
<template name="children" var="item">
<groupbox width="250px" mold="3d" sclass="leftnav">
<caption label="@load(item.name)" />
<vbox>
<toolbarbutton label="${each.name}"
forEach="${item.children}" />
</vbox>
</groupbox>
</template>
</vlayout>
</window>
</zk>
GroupBoxVM
package com.example.menu;
import java.util.List;
public class GroupBoxVM {
private List<MenuItem> menuItems;
public List<MenuItem> getMenuItems() {
return menuItems;
}
public void setMenuItems(List<MenuItem> menuItems) {
this.menuItems = menuItems;
}
public GroupBoxVM() {
menuItems = MenuItemData.getAllMenus();
}
}
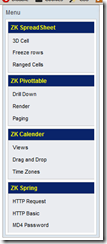
Output:

Please check ZK 7 Project Start-up Kit – Dynamic Menu